Disclaimer
This is a joke, I did not actually cheat or glitch anything and it was made in photoshop. It was a funny thought exercise thinking of how the UI would ACTUALLY fuck up if you got one of these numbers absurdly high. I theorized it would either scale the numbers down, cut them off, or they’d just go over the labels on the left as the higher numbers expand to the left side. Also they added an outline to the text and I was unable to replicate that.
P.S I have no fucking idea how to make a spoiler tag work on Lemmy.
The word “spoiler” is part of it.
Three colons, space, the text “spoiler”, space, then the title.
Content on new line.
Three colons again to end it.
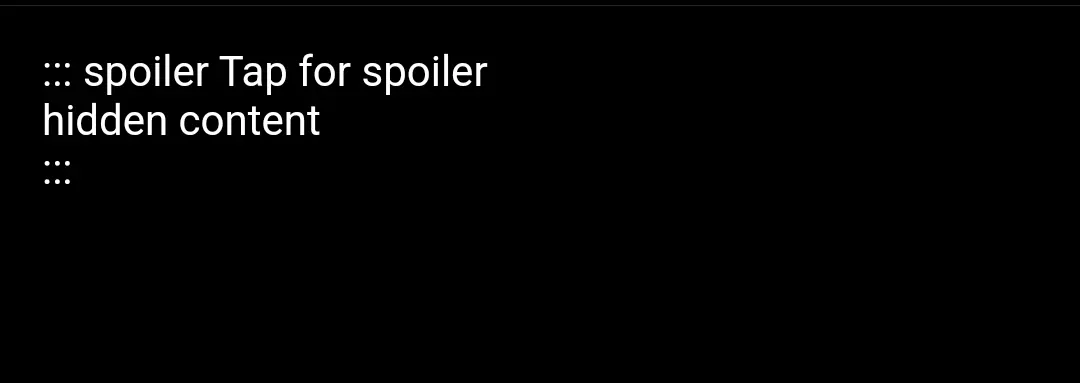
::: spoiler Tap for spoiler
hidden content
:::Didn’t work.
Tap for spoiler

Nope
I really wanted this to be a integer underflow
Technically, that’s a uint underflow
That’s what I was attempting to emulate, if it makes you feel better.
That’s not how spoiler tagging works. The title of the spoiler comes after the word spoiler.
Disclaimer
This works.
::: spoiler Disclaimer
Like this.
:::::: Disclaimer
This doesn’t.
:::Hmm.

Does whatever client that is even support spoilers in the first place?
Oh, interesting, it doesn’t support displaying spoilers, but it has the text injection button all set up.
spoiler
I guess a markup script is a lot easier to reimplement than spoiler display
I haven’t tried all the Lemmy apps in a while. I use Thunder which has had spoiler support for a while.
Disclaimer text
testing